How Can We Help?
The Blurb Module
The blurb module is a simple and elegant combination of text and imagery. Blurbs are a great way to showcase small bits of important information, and are often used in rows to display skills or features. Blurb modules can be placed in any column that you create.
How To Add A Blurb Module To Your Page
Before you can add a blurb module to your page, you will first need to jump into the Divi Builder. Once the Divi Theme has been installed on your website, you will notice a Use Divi Builder button above the post editor every time you are building a new page. Clicking this button will enable the Divi Builder, giving you access to all of the Divi Builder’s modules. Next, click the Use Visual Builder button to launch the builder in Visual Mode. You can also click the Use Visual Builder button when browsing your website on the front end if you are logged in to your WordPress Dashboard.

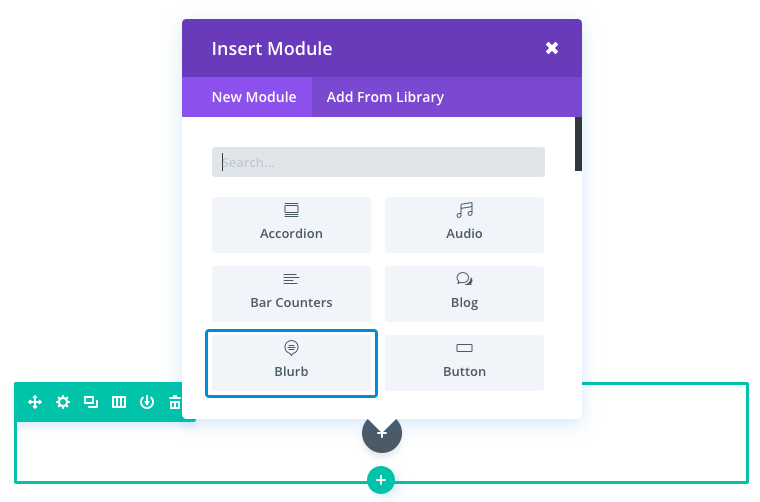
Locate the blurb module within the list of modules and click it to add it to your page. The module list is searchable, which means you can also type the word “blurb” and then click enter to automatically find and add the blurb module! Once the module has been added, you will be greeted with the module’s list of options. These options are separated into three main groups: Content, Design and Advanced.
Blurb Content Options
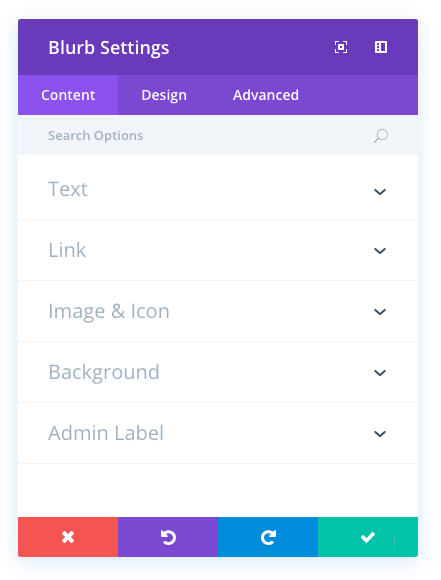
Within the content tab you will find all of the module’s content elements, such as text, images and icons. Anything that controls what appears in your module will always be found within this tab.

Title
Give a title to your blurb that will appear above the body text of the blurb in a bold text style. The URL option below the Title Field will allow you to make your Title a hyperlink.
Content
This field is where you can enter the body content of your blurb. Blurb Text will also span the full width of your column up to 550px.
URL
Place a valid web URL in this field to turn your Blurb Title into a link. Leaving this field blank will simply leave your title as a static element.
URL Opens
Here you can choose whether or not your link opens in a new window.
Use Icon
When using Blurbs, you can choose to either use an Icon or and Image with your text. If you select “yes” for the “Use Icon” option, then you will be presented with the following options to customize your icon. If you do not choose to use an Icon, then you will be prompted to upload an image instead.
Icon
If you chose “yes” for the “Use Icon” setting, then this option will appear. This options presents you with a list of available icons that you can use with your blurb text. Simply click on the con that you would like to use and it will appear in your blurb.
Image
If you did not choose to use an Icon, then this setting will appear. Place a valid image url here, or choose/upload an image via the WordPress Media Library. Blurb Images will always appeared centered within their columns and will span the full width of your column up to 550px. However, your image will never scale larger than its original upload size. The height of the blurb image is determined by the aspect ratio of your original image, so making all of your blurb images the same height is a good idea if you are placing them side by side.
Background Color
Define a custom background color for your module, or leave blank to use the default color.
Background Image
If defined, this image will be used as the background for this module. To remove a background image, simply delete the URL from the settings field. Background images will appear above background colors, which means your background color will not be visible when a background image is applied.
Admin Label
This will change the label of the module in the builder for easy identification. When using WireFrame view in the Visual Builder, these labels will appear within the module block in the Divi Builder interface.
Blurb Design Options
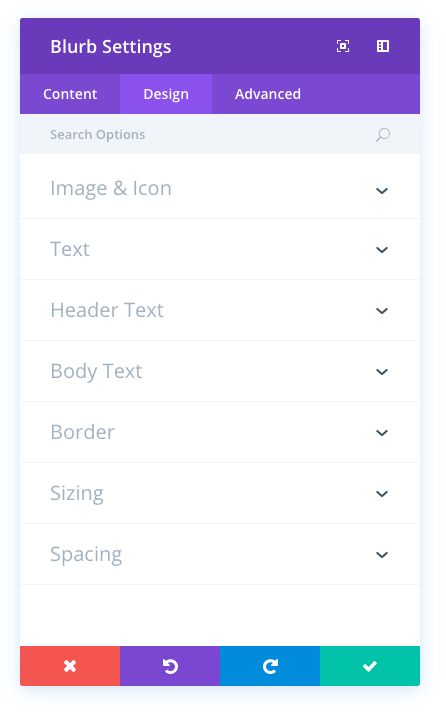
Within the design tab you will find all of the module’s styling options, such as fonts, colours, sizing and spacing. This is the tab you will use to change how your module looks. Every Divi module has a long list of design settings that you can use to change just about anything.

Icon Color
If you chose “yes” for the “Use Icon” setting, then this option will appear. This option allows you to customize the color of your Icon. By default, the icons are set to your theme accent color.
Circle Icon
If you chose “yes” for the “Use Icon” setting, then this option will appear. This options allows you to place your icon within a colored circle. If you select “yes” for this setting, then you will be presented with additional options for customizing your circle color and border.
Circle Color
If you chose “yes” for the “Circle Icon” setting, then this option will appear. Here you can pick a color to use for your circle. This color is independent from your Icon color selected earlier. You icon, in it’s color, will appear inside this a circle with the color you select here.
Show Circle Border
If you chose “yes” for the “Circle Icon” setting, then this option will appear. This option allows you to turn on a border for your circle. If selected, an additional option will appear to select your border color.
Circle Border Color
If you chose “yes” for the “Show Circle Border” setting, then this option will appear. Here you can adjust the color of the circle border.
Image/Icon Placement
Here you can choose where you would like your image/icon to be placed. It can either appear above the text, or to the left of the text. Placing the image/icon to the left of your text will cause the image to be smaller than if it were placed at the top.
Use Icon Font Size
If enabled, you can input a custom size for the icon that is displayed above or two the left of your blurb text.
Text Color
If your blurb is being placed onto a dark background the Text Color should be set to ‘Dark’. Visa versa, if your blurb is being placed onto a light background, the Text Color should be set to ‘Light’.
Text Orientation
This dropdown menu allows you to specify the orientation of your text to be Left Justified, Centered, or Right Justified.
Header Font
You can change the font of your header text by selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can also customize the style of your text using the bold, italic, all-caps and underline options.
Header Font Size
Here you can adjust the size of your header text. You can drag the range slider to increase or decrease the size of your text, or you can input your desired text size value directly into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Header Text Color
By default, all text colors in Divi will appear as white or dark gray. If you would like to change the color of your header text, choose your desired color from the color picker using this option.
Header Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the space between each letter in your header text, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Header Line Height
Line height affects the space between each line of your header text If you would like to increase the space between each line, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Body Font
You can change the font of your body text by selecting your desired font from the dropdown menu. Divi comes with dozens of great fonts powered by Google Fonts. By default, Divi uses the Open Sans font for all text on your page. You can also customize the style of your text using the bold, italic, all-caps and underline options.
Body Font Size
Here you can adjust the size of your body text. You can drag the range slider to increase or decrease the size of your text, or you can input your desired text size value directly into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Body Text Color
By default, all text colors in Divi will appear as white or dark gray. If you would like to change the color of your body text, choose your desired color from the color picker using this option.
Body Letter Spacing
Letter spacing affects the space between each letter. If you would like to increase the space between each letter in your body text, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Body Line Height
Line height affects the space between each line of your body text If you would like to increase the space between each line, use the range slider to adjust the space or input your desired spacing size into the input field to the right of the slider. The input fields supports different units of measurement, which means you can input “px” or “em” following your size value to change its unit type.
Use Border
Enabling this option will place a border around your module. This border can be customized using the following conditional settings.
Border Color
This option affects the color of your border. Select a custom color from the color picker to apply it to your border.
Border Width
By default, borders have a width of 1 pixel. You can increase this value by dragging the range slider or by inputting a custom value into the input field to the right of the slider. Custom units of measurements of supported, which means you can change the default unit from “px” to something else, such as em, vh, vw etc.
Border Style
Borders support eight different styles, including: solid, dotted, dashed, double, groove, ridge, inset and outset. Select your desired style from the dropdown menu to apply it to your border.
Image Max Width
Applying a max width value here will limit the width of the blurb image. This only affects blurbs that are not in icon mode.
Custom Margin
Margin is the space added outside of your module, between the module and the next element above, below or to the left and right of it. You can add custom margin values to any of the module’s four sides. To remove custom margin, delete the added value from the input field. By default these values are measured in pixels, but you can input custom units of measurement into the input fields.
Custom Padding
Padding is the space added inside of your module, between the edge of the module and its internal elements. You can add custom padding values to any of the module’s four sides. To remove custom margin, delete the added value from the input field. By default these values are measured in pixels, but you can input custom units of measurement into the input fields.
